This site contains affiliate links. Please see Policies for more information.
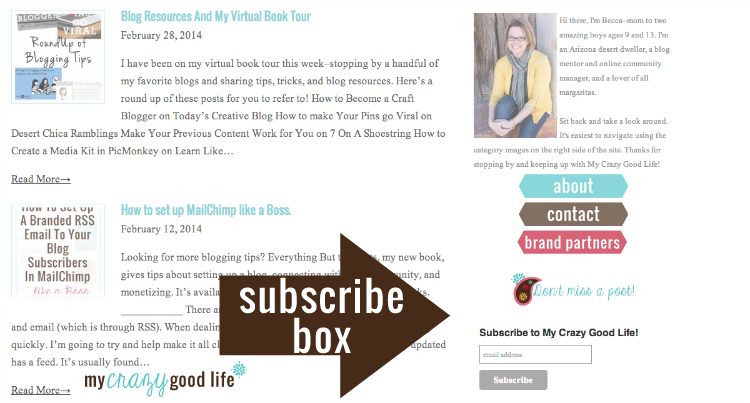
The subscribe button on the sidebar of my blog right now was created by my blog designer. I’m giving you directions to create a signup form through MailChimp, so it won’t look exactly like the one in my sidebar now. It’ll look like this:
Once you set up your MailChimp RSS to email campaign so your readers will get your blog updates in their inboxes, you’ll need to give your readers a place to sign up! Adding a personalized subscribe button to your sidebar isn’t quite as easy as one might think. I’m walking you through the steps to add a subscribe button for MailChimp email updates to your sidebar.
To create a personalized sidebar widget in MailChimp:
1. Create a personalized graphic for your readers. You might want to do this in PicMonkey. Here’s mine, and the size is 250 x 65 px:
2. When you’re done creating your graphic, go ahead and upload it to your WordPress blog or another site that stores your photos. Grab the link of your image.
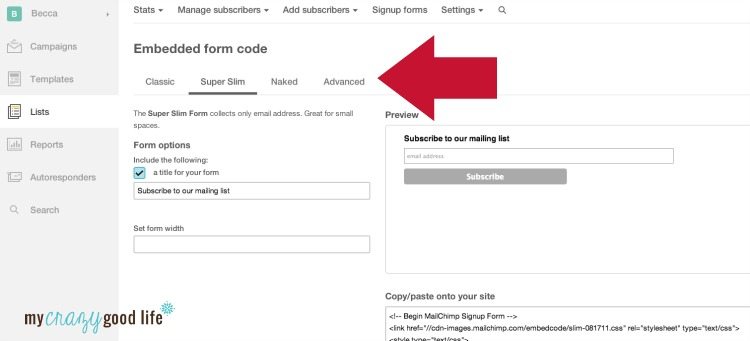
3. Log in to your MailChimp account and head to Lists > SignUp Forms > Embedded forms. I use Super Slim, which is what my example is created from below.
3. Change the text where it says “Form Options” and set the width of your sidebar, if you’d like. If you don’t set the width, the form will automagically fit within your sidebar.
5. In this code (the site says, “copy/paste onto your site”), add the HTML and your image link where I’ve highlighted the red text:
<!– Begin MailChimp Signup Form –> <link href=”//cdn-images.mailchimp.com/embedcode/slim-081711.css” rel=”stylesheet” type=”text/css”> <style type=”text/css”> #mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; } /* Add your own MailChimp form style overrides in your site stylesheet or in this style block. We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */ </style> <div id=”mc_embed_signup”> <img src=”ADD YOUR IMAGE LINK HERE”> <form action=”Your form signup URL” method=”post” id=”mc-embedded-subscribe-form” name=”mc-embedded-subscribe-form” target=”_blank” novalidate> <label for=”mce-EMAIL”>Get updates from my blog!</label> <input type=”email” value=”” name=”EMAIL” id=”mce-EMAIL” placeholder=”email address” required> <!– real people should not fill this in and expect good things – do not remove this or risk form bot signups–> <div style=”position: absolute; left: -5000px;”><input type=”text” name=”b_494ff8506d_9b56a8a26f” value=””></div> <div><input type=”submit” value=”Subscribe” name=”subscribe” id=”mc-embedded-subscribe”></div> </form> </div> <!–End mc_embed_signup–>
Again, you will not find the red text in your link, you have to add it in. You’ll have to look for the text before it to know where to insert the bit of HTML and your image link. What you’ll enter into your code will look like: <img src= “https://mycrazygoodlife.com/image”>
5. Add the code to a text widget in your blog, hit “save,” and viola… you have a subscribe box!
Looking for more blogging tips? Everything But the Posts, my new book, gives tips about setting up a blog, connecting with your community, and monetizing. It’s available in paperback, on Kindle, Nook, and iBooks.








































I love the idea of creating a personalized graphic to match your blog theme. Genius!
This is so helpful Becca! I’ve been using my blog theme to email out my posts and I’m scared to convert to anything else. Maybe sometime over the summer I’ll gather up the courage to do it! Pinning this for future reference.
Your posts are the gifts that keep on giving. This was hugely helpful – thank you!
This is just what I was looking for!! Pinned. Thank you for taking the time to share with all of us!
Thanks, Elizabeth! I’m so glad it’s helpful!
I have tried and tried and I just cannot get it to look right. I don’t know what I’m doing wrong!
I was literally just trying to figure this out–thank you!
This is such a great idea. I really like how you can personalize the email subscription box. I’m sure that may actually bring the subscription box to your readers attention. I think I may try this. I’m on the blogger platform so we will see.
I just started my blog and it took me a while to find the subscribe plugin for WordPress (LOL) but I love the idea of customizing it. Will definitely try your tutorial. Thanks!
Thanks so much for this simple and awesome tutorial! You rock!!
Loved the tutorial! very helpful, thank you. Do you have a tutorial to add that pop up box to subscribe when someone enters your page too?? I have been trying to figure that one out
thanks again,
kt
First, let me say how much I love your site! You have the exact information I’ve been searching for. Thank you, thank you, thank you!
Second, I followed your instructions exactly and I have the widget in my sidebar, but the image isn’t there. In its place is that little box with the torn piece of paper (at least that’s what it looks like to me). I don’t know anything about HTML. I’d appreciate any advice you can give me. Thanks!
This has been extremely helpful as I never would have figured this out on my own. However…..I can’t find the save button. I would consider myself at least intermediately tech savvy and I do not see a place to “save.” Help please
Why don’t I see a save button on my Mail Chimp page after I go through these steps?
This was great! I like the personalized approach to blog design.
Thank you so much for posting about Mail Chimp. Your blogs have been so helpful in setting up my e-mail list for new posts with a pretty branded e-mail :D Thank youuuu!
the code isnt working!!
There was an extra space in your code.. The correct code looks like this
I noticed this is from 2014 but was wondering if you would still be available to offer guidance? Am somehow not grasping this concept as it reads very simple yet to put it into action on my end is proving rather difficult. Any help would be greatly appreciated. Am currently running wordpress.com instead of .org (eeks!) And can not get the button to show on the subscribe portion. I’m lost. Help!
Thank you!
Cecilia aka ZenCricket
Hey Cecelia!
I can’t help, but the folks at MailChimp are super helpful with this stuff! Tweet or email them and I bet they’ll be able to help you :)
Becca